|
|

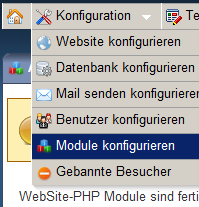
Um Slider zu benutzen, müssen Sie zum Admin Interface vom Framework WebSite-PHP gehen. Wenn Sie sich eingeloggt haben gehen Sie zum Menü Konfiguration -> Module Konfigurieren und aktivieren das Modul Slider. Tutorial 1 : Slider with Picture object 
Datei: /pages/tutorials/slider/slider-01.php
<?php
class Slider01 extends Page {
public function InitializeComponent() {
parent::$PAGE_TITLE = "Slider with Picture object";
$table = new Table();
$pic1 = new Picture("img/slider/1-small.jpg");
$pic1->setTitle("The Sacred Dog by cuellar");
$pic1->addLightbox("picref1",
"img/slider/1.jpg");
$pic2 = new Picture("img/slider/2-small.jpg");
$pic2->setTitle("Eilean Donan Castle by yashima");
$pic2->addLightbox("picref1",
"img/slider/2.jpg");
$pic3 = new Picture("img/slider/3-small.jpg");
$pic3->setTitle("In The Blue by sharkbait");
$pic3->addLightbox("picref1",
"img/slider/3.jpg");
$table->addRowColumns($pic1, $pic2, $pic3);
$this->render = $table;
}
}
?>
Tutorial 2 : ImageRotator: Flash rotator 
Datei: /pages/tutorials/slider/slider-02.php
<?php
class Slider02 extends Page {
public function InitializeComponent() {
parent::$PAGE_TITLE = "ImageRotator: Flash rotator";
$rotator = new ImageRotator("imgRotate", 250, 150);
$rotator->addImage("img/slider/1-small.jpg",
"The Sacred Dog by cuellar",
"http://www.flickr.com/photos/cuellar/2961728459/in/
pool-creative_commons-_free_pictures");
$rotator->addImage("img/slider/2-small.jpg",
"Eilean Donan Castle by yashima",
"http://www.flickr.com/photos/yashima/286642374/in/
pool-creative_commons-_free_pictures");
$rotator->addImage("img/slider/3-small.jpg",
"In The Blue by sharkbait",
"http://www.flickr.com/photos/sharkbait/2992242065/in/
pool-809956@N25/");
$this->render = $rotator;
}
}
?>
Tutorial 3 : Slider with jQuery Nivo Slider 
Datei: /pages/tutorials/slider/slider-03.php
<?php
class Slider03 extends Page {
public function InitializeComponent() {
parent::$PAGE_TITLE = "Slider with jQuery Nivo Slider";
$slider = new NivoSlider();
$slider->addImage(
"img/slider/1.jpg",
"img/slider/1-small.jpg",
"The Sacred Dog by cuellar",
new Link("http://www.flickr.com/photos/cuellar/
2961728459/in/pool-creative_commons-_free_pictures",
Link::TARGET_BLANK));
$slider->addImage(
"img/slider/2.jpg",
"img/slider/2-small.jpg",
"Eilean Donan Castle by yashima",
new Link("http://www.flickr.com/photos/yashima/
286642374/in/pool-creative_commons-_free_pictures",
Link::TARGET_BLANK));
$slider->addImage(
"img/slider/3.jpg",
"img/slider/3-small.jpg",
"In The Blue by sharkbait",
new Link("http://www.flickr.com/photos/sharkbait/
2992242065/in/pool-809956@N25/",
Link::TARGET_BLANK));
$this->render = $slider;
}
}
?>
|
|
|
|
|